Picoma
2021
2021
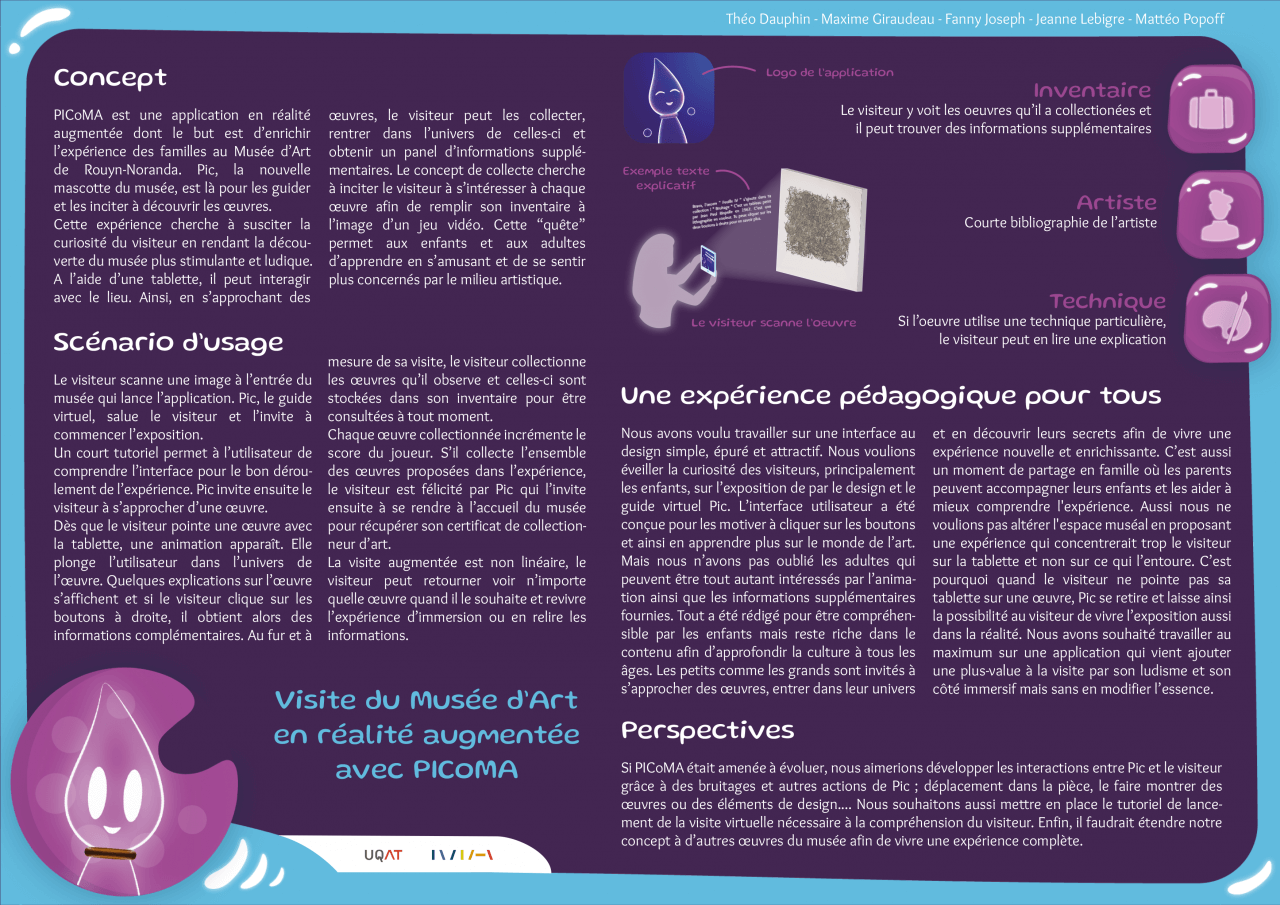
Ce projet a été mené dans le cadre d’un workshop d’un week-end durant lequel mon groupe devait créer un guide virtuel pour le musée d’art de Rouyn-Noranda, et ce grâce à l’aide de la réalité augmentée.
Nous avons donc créé un univers dans lequel l’ utilisateur·trice, en pointant sa tablette vers une oeuvre, la verrait s’animer virtuellement sur son écran. En découvrant une oeuvre, le·a visiteur·trice récolte des items dans son inventaire. Son objectif est donc de trouver toutes les oeuvres du musée, accompagné de Picoma, la mascotte de celui-ci.
Chaque oeuvre est accompagnée numériquement de cartels d’information mentionnant son auteur, son titre, la technique utilisée...
Pour ce faire, nous avons principalement utilisé Unity, Blender et Adobe After Effects.
Nous avons donc créé un univers dans lequel l’ utilisateur·trice, en pointant sa tablette vers une oeuvre, la verrait s’animer virtuellement sur son écran. En découvrant une oeuvre, le·a visiteur·trice récolte des items dans son inventaire. Son objectif est donc de trouver toutes les oeuvres du musée, accompagné de Picoma, la mascotte de celui-ci.
Chaque oeuvre est accompagnée numériquement de cartels d’information mentionnant son auteur, son titre, la technique utilisée...
Pour ce faire, nous avons principalement utilisé Unity, Blender et Adobe After Effects.
Logiciels utilisés :
Unity (utilisation de Vuforia pour la réalité augmentée)
Adobe After Effects
Blender
Unity (utilisation de Vuforia pour la réalité augmentée)
Adobe After Effects
Blender

Dragon’s Dusk
2020
2020
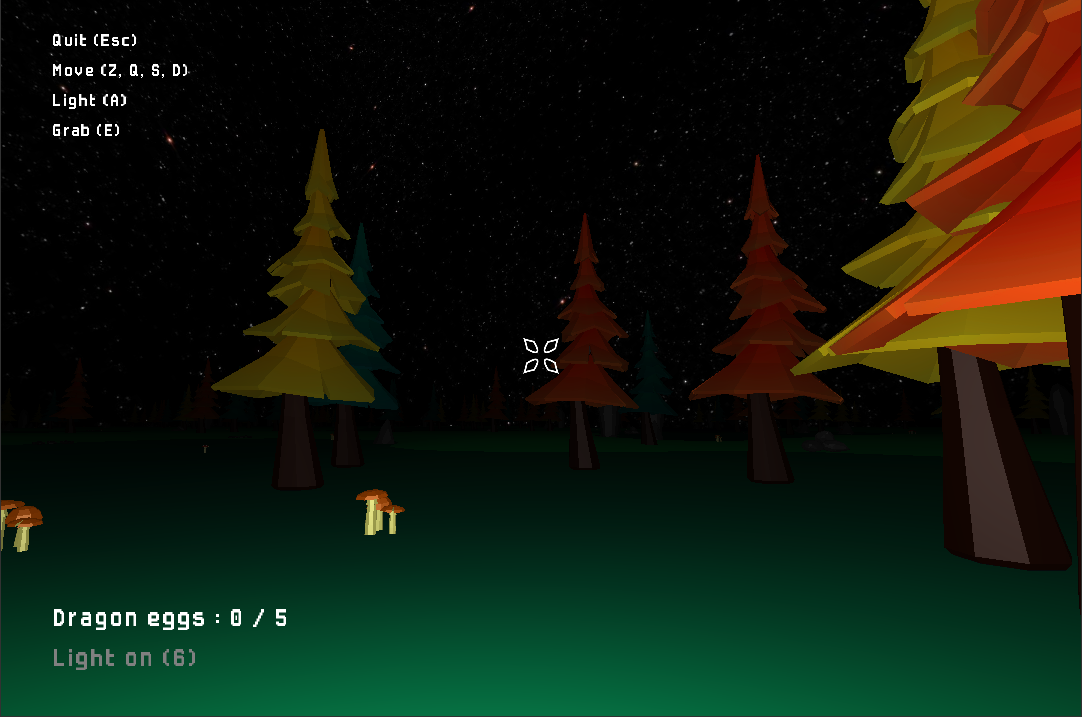
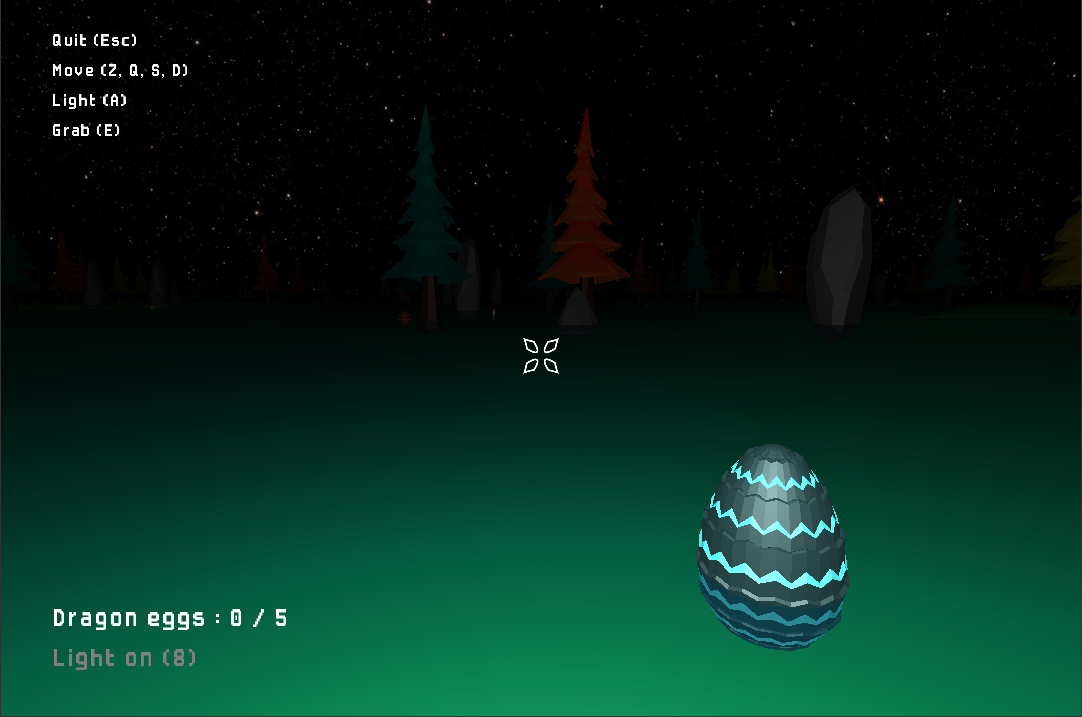
Ce projet scolaire a été réalisé en C++ et utilise la librairie OpenGL. Le but était de créer un jeu contemplatif, dans un monde onirique.
Mené par groupe de trois, celui-ci m’a permis de me familiariser avec l’import d’objets 3D dans une scène avec la libraire Assimp, la gestion de shaders, ainsi que l’architecture d’un projet d’une certaine ampleur.
Mené par groupe de trois, celui-ci m’a permis de me familiariser avec l’import d’objets 3D dans une scène avec la libraire Assimp, la gestion de shaders, ainsi que l’architecture d’un projet d’une certaine ampleur.
Langages utilisés :
C++
C++



Writing the history of the future
2019
2019
Ce projet scolaire fait suite à une visite du ZKM, musée d’arts numériques de Karlsruhe, en Allemagne dans le cadre d’un cours d’esthétique algorithmique.
Pour ce projet, il nous a été demandé de créer un logo interactif pour l’exposition Writing the history of the future du musée.
Avec mon binôme, notre proposition fut un logo procédural réagissant à l’environnement sonore. En effet, le motif organique du logo tourne plus ou moins vite selon l’intensité sonore perçue et change de couleur lorsque l’intensité atteint un certain niveau.
Une fois finalisé, celui-ci a été intégré sur des mockups afin de le présenter.
Pour ce projet, il nous a été demandé de créer un logo interactif pour l’exposition Writing the history of the future du musée.
Avec mon binôme, notre proposition fut un logo procédural réagissant à l’environnement sonore. En effet, le motif organique du logo tourne plus ou moins vite selon l’intensité sonore perçue et change de couleur lorsque l’intensité atteint un certain niveau.
Une fois finalisé, celui-ci a été intégré sur des mockups afin de le présenter.
Langages utilisés :
Processing
Processing


